今回は前回の続きでHTMLの使えるタグを詳しく説明します。
今回は絶対パスとは・相対パスとは・Hタグ・aタグ・imgタグについてです。
中でも、内部リンクはブログにも使えます!
前回よく使うタグをピックアップしたりタグってそもそも何!?ってとこは説明しました。
正直なところWordPress使っているときにHTM・CSSって必要なのか?なんですが、私はホームページ会社ですが簡易なホームページにはほぼ必要は無いですがテンプレート通りだといまいち決まりきってたりしてお客さんも嫌がるんすよね。そんな時にHTMLが必要になりました。
また、レスポンシブ対応の場合も改行くらいのコードは必要になります。
全てのタグがホームページやブログに役に立つとは限りませんので個々に合わせて学んで行ってください。

タグはホームページ作成する時やブログに使うときに役立つから覚えておいて損はないよ!
絶対パスと相対パス
タグの前に絶対パスと相対パスの説明です。
パスとは
パス(path)とは英語で「道・通り道」という意味です。
サイトのURLやファイルはリンクによって互いに結ばれていますが、パスはその情報やファイルがどこにあるのかをたどっていきます。HTMLでは、特定の情報にたどり着くまでのアプローチ方法が2種類あり、それぞれ絶対パスと相対パスと呼びます。
絶対パス(フルパス)

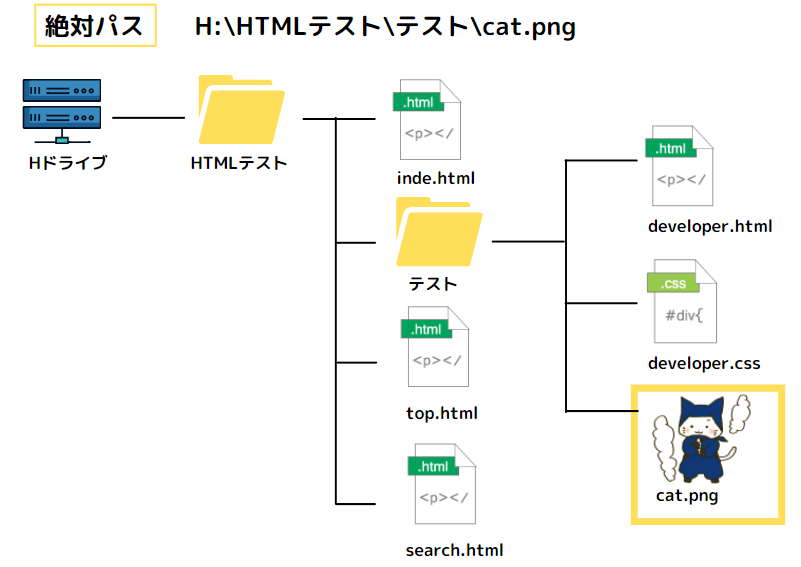
絶対パス(フルパス)とは、ルートディレクトリと呼ばれる階層構造の頂点から目的地までの経路を表しています。ユーザが現在どのフォルダで作業中であっても、常に同じスタート地点から、常に同じ経路の表示になります。
簡単に言ってパスの正式名称ですね!
たとえば上の図でいうと「cat.png」ファイルの絶対パスは『H:\HTMLテスト\テスト\cat.png」になります。
相対パス

相対パスでは「表示したいページ」から見て「読み込みたいファイルがどこ」にあるかです。
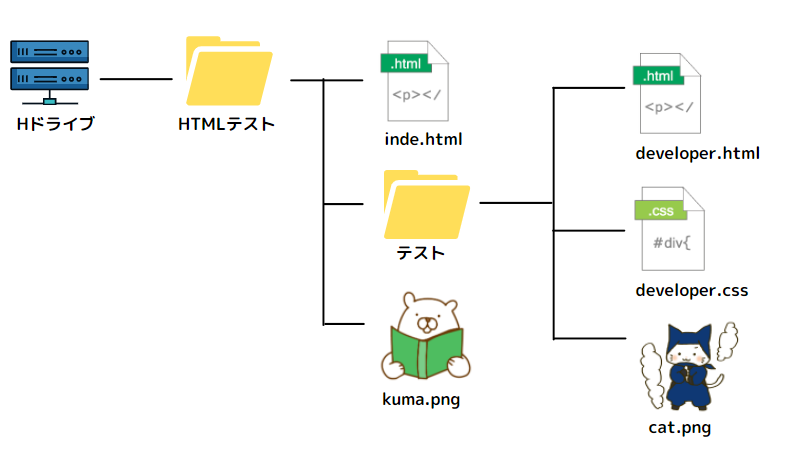
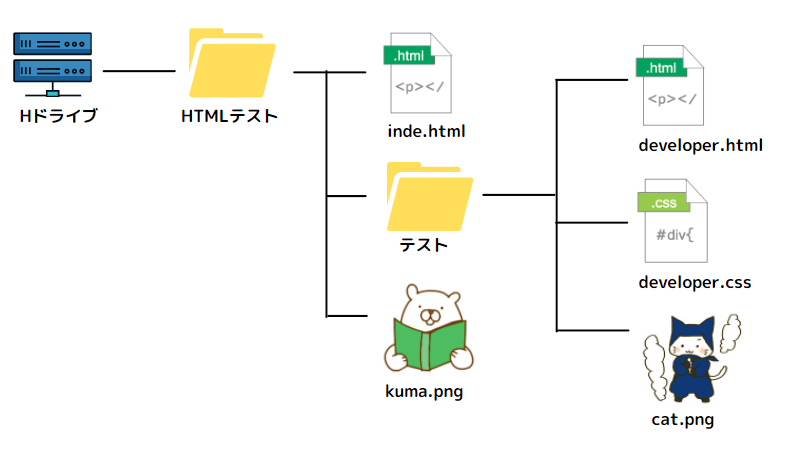
表示したいファイルからみて、読み込みたいファイルが上のフォルダ階層にある場合は「../」になります。もはや意味不明ですね笑上の図で説明します!
基準:developer.html → 猫さんを見るときは同じ階層のため【cat.png】
基準:index.html → 猫さんを見るときは1つ下の階層のため、【テスト\cat.pmg】
基準:developer.html → 熊さんを見るときは1つ上の階層のため【../kuma.png】
すなわち、同じフォルダ内のファイルを見るときはファイル名のみ
下階層の場合は、フォルダ名とファイル名。
上階層の場合は../が必要になります。2階層上の場合は【../../ファイル名】こんなイメージです。
若干宣伝)この本私も持ってます笑
HTMLのコメント
HTMLソースの中にコメントを記述します。コメントはブラウザには表示されません。表示はしたくないけれど、記述しておきたい注釈をしておくのに使用します。
コメントで囲いたい部分を<!– xxx –>で囲います。xxxが文字
下のソースでいうと、<!– 案内文 –>と記載があるのに右側には表示されません。
これをコメントといいます。
この下からソース書いてます。スマホの人は『Result』で画面表示『HTML』はHTML文になります
HTMLソースはコピーできますのでお使い下さい
See the Pen vYyMvva by kumahope (@kumahope) on CodePen.
Hタグ H1~H6
前回少し話したHタグになります。<h1>~<h6>タグは文章の見出しを表現するタグです。
今回は表示がどんな風になるかわかりやすく書いてみました!
前回の説明
ウェブページを構成するhtmlファイルに記述する見出しタグ「hタグ」の一番重要なタグです。
今度説明しますがH1からH6まであります。
最も重要な大見出しにh1タグ、次の見出しをh2タグ、次の見出しをh3タグというように、必要に応じてh1から順番にh6タグまでを設定することが重要です。
See the Pen XWNQMJm by kumahope (@kumahope) on CodePen.
H1タグとSEOでかかわっている話しはまた今度です。
aタグ
指定した要素をハイパーリンクにする意味があります。
主に使う用途は、違うページに飛ばしたりできるタグです。
とはいっても違うページに飛ばす以外にもできます。
同じタブで開く場合
以下のコードを見てみると、『くまの部屋TOPへ』の下に下線が引いてありリンクになってます。
このリンクをクリックすると『くまの部屋TOPへ』移動します。
pタグだけで囲った部分には特に何も起きていませんが、aタグで囲った部分は青い色に変わって下線が引かれて、リンクになっていることがわかると思います。
href属性は、移動先のリンクを指定することでリンクを機能させることができます。
<a href="https://kumahope.com/">くまの部屋TOPへ</p>See the Pen qBqwjOe by kumahope (@kumahope) on CodePen.
別タブで開かせる方法
aタグの使い方として、別タブで開かせる方法があります。リンクをクリックすると、別の画面やタブでリンク先のページを開く場合は、targetタグを用いて指定する必要があります。
<a href="https://kumahope.com/" target="_blank">くまの部屋TOPへ</p><a>See the Pen GRNLEWr by kumahope (@kumahope) on CodePen.
内部リンク方法
異なるページではなく、同じページ内の特定の場所にリンクを張ることもできます。本記事の冒頭に「目次」があるので、試しにタップしてみてください。
同じページ内の該当箇所へ一瞬で移動するはずです。このようなリンクを「ページ内リンク」と呼びます。
このようなリンクを張るには「#」と「id」を使います。たとえば「くまさん」にリンクを設定する場合、次のように記述します。
<a href=”#kuma”>くまさんの内部リンクに飛びたい</a>ジャンプ先である「くまさん」というテキスト部分に「#kuma」を指定してやる必要があります。
<id=”kuma”>くま指定することで、同じページ内で「くま」にリンクできます。#kumaの部分はどんな単語でも構いません。重要なのは#○○○とid=”〇〇○”が一致していることです。
※但し、見出しH1~H6に書く場合は以下のとおりとなります
<H2 id=”kuma”>くまの見出しだよ</H2>
以下のコードの少し下にコロコロすると『ここから飛びたい』という言葉があります。
これをクリックすると1番上の『ここに飛びたい』に移動します。
狭い範囲なのであまり気づきにくい難点はあります。
See the Pen eYBobgN by kumahope (@kumahope) on CodePen.
imgタグ
imgタグは画像を指定の場所に読み込むタグです。
ここで説明したのが前項で出ていた『絶対パス・相対パス』ですね。(あ。これ内部リンクです)

<!-- developer.htmlからkuma.pngを見るためには -->
<img src="../kuma.png" alt="kumasan" title="くまのイラスト" width="300" height="400" >src属性
src 属性は文書内に埋め込む画像やスクリプト、他のHMTL 文書など、外部リソースの URI を指定します。相対パスまたは絶対パスで指定します。
alt属性
alt属性(オルト属性)とは、画像の代わりとなるテキスト情報のことです。
万が一画像が表示されなかったときに代替手段として表示させるための文言と定義されています。
代替テキストとも呼ばれています。
私も画像に忘れがちですが必ず付けた方が良いと言われます。
alt属性は検索エンジンにかかわっています。
alt属性を適切に記述することで、検索エンジンとユーザー、両者に優しいサイトに近づきます。alt属性を適切に記述したからといって急激に掲載順位が上がるわけではありません。
alt属性の機能は、あくまで検索エンジンに適切な画像内容を伝えることであり、コンテンツを検索エンジンやユーザーわかりやすくする役割を担うものです。
ただし、、画像にリンクを設置する場合、リンク先ページのテーマを表したキーワードをalt属性に含めるとSEOに効果的です。
title属性
title属性はどんな要素にも含めることができます。 そして、ページ上でtitle属性を含んだテキストなどにカーソルを当てると、吹き出し(コメントチップ)を表示してくれます。
下記くまさんにカーソルをつけると名前が出てくると思います。それがtitle属性です。
注意!スマホからは出ません

width属性
画像の横幅をピクセル、パーセンテージで指定します。
パーセンテージ表示
相対的な指定法で、スクリーンの幅を100%と考えたときの比率です。つまり、どのスクリーンに対しても設定した割合で画像が表示されます。次のサンプルコードは、画像の大きさをパーセントで指定しています。
<!-- ピクセル表示 -->
<img src="../kuma.png" alt="kumasan" title="くまのイラスト" width="300" height="400" >
<!-- パーセント表示 -->
<img src="../kuma.png" alt="kumasan" title="くまのイラスト" width="80%" height="20%" >height属性
画像の高さをピクセル、パーセンテージで指定します。
パーセンテージ表示
相対的な指定法で、スクリーンの高さを100%と考えたときの比率です。つまり、どのスクリーンに対しても設定した割合で画像が表示されます。次のサンプルコードは、画像の大きさをパーセントで指定しています。
<!-- ピクセル表示 -->
<img src="../kuma.png" alt="kumasan" title="くまのイラスト" width="300" height="400" >
<!-- パーセント表示 -->
<img src="../kuma.png" alt="kumasan" title="くまのイラスト" width="80%" height="20%" >
ゆっくりHTMLのタグ説明をしてます!次回は1ページかけてtableタグのお話しをするよ!