今回はブログでもホームページにも必要なHTML・CSSの説明です。タグの説明は後日ですが今回は基礎知識になります!以前まではWordPressがなくてHTMLでホームページを構築していた時代があります。今となってはWordPressがあるので簡単にブログやホームページは構築できちゃいます。
が、WordPressでもCSSとHTMLは使用できるので学んでおいて損はないと思います。
今回は基礎知識編です。

くまも勉強したよ。HTMLとCSSってなんとなくわかるけど結局何?って思うよね。それを今から説明するよ
HTMLとは

HTML
・HTML(エイチティエムエル)の正式名称はHyperText Markup Language(ハイパーテキスト マークアップ ランゲージ)で、ウェブサイトや電子メールを表示するために使用されています。
・たまに勘違いしてる人もいますが、HTMLは正確に言うと『プログラム言語』ではなく『マークアップ言語』になります。プログラム言語はコンピュータを動かす言語。マークアップ言語は文書の構造を指定する言語になります。
・現在、みんなが見てるホームページのほとんどはHTMLで作成されています。
書き方見本
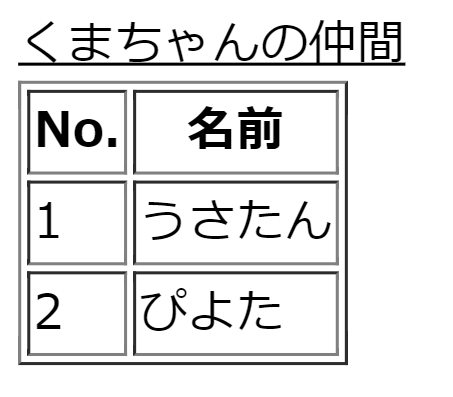
| <!DOCTYPE html> <html lang=”ja”> <head> <title>くまのへや</title> </head> <body> <u>くまちゃんの仲間</u> <BR> <table border=”1″> <tr><th>No.</th><th>名前</th></tr> <tr><td>1</td><td>うさたん</td></tr> <tr><td>2</td><td>ぴよた</td></tr> </table> </body> </html> |

HTMLは、1990年代初めにCERNに勤めていたティム・バーナーズ=リー(Tim Berners-Lee)によって作成されたマークアップ言語です。ティム・バーナーズ=リーは、WWW(World Wide Web)やHTTPも生み出し、そのプロトコルに適したWeb上の汎用言語としてHTMLが作成しました。
これらの技術は、現在インターネットとして世界的に使われているものです。HTMLは、1990年代からそれまでのマークアップ言語SGMLに、インターネットのためのハイパーテキストの機能を取り入れた仕様が定義されました。1993年にIETFからHTMLバージョン1.0が公開され、SGMLからの拡張としてDTD(文書型定義)を持つようになり、1996年からW3CによってHTMLの仕様が標準化され、2000年に国際標準となりました。その時にW3Cから勧告されたHTMLのバージョンは4.0でした。
2014年にW3CによってHTML5が勧告されました。
CSSとは

CSS
・CSS(シーエスエス)の正式名称はCascading Style Sheets(カスケーディング・スタイル・シート)で、ウェブページのスタイルを指定するための言語です。
簡単にいって、文書にデザインを指定し、見栄えを整える役割です。
例)文字に色を指定したい・中央に表示したい・図の余白を変更したい等
・CSSはスタイルシートとも呼ばれます。
・CSSもマークアップ言語になります。
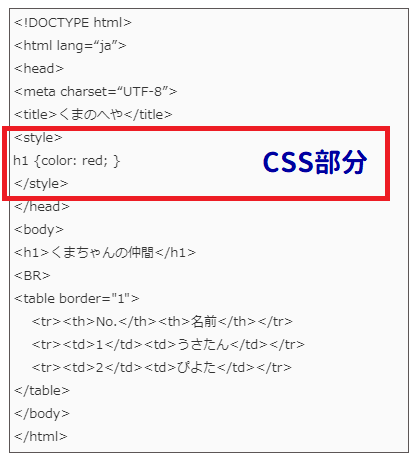
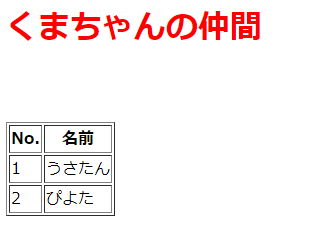
書き方例


CSSの一番初めのバージョンにあたる「CSS1」がW3Cから勧告されたのは、1996年のことです。
1998年には「CSS2」が勧告されましたが、その当時もやはり主流であったブラウザはCSSのサポートは著しく乏しく、ここでもCSSは影をひそめることになります。
その後、Mozilla(現在はFirefox)やOperaなどのブラウザがCSSをサポートするようになり、2001年以降、ようやくCSSを取り入れたWebページが作成され始めることになります。
006年に登場した(日本語版は2008年)Internet Explorerバージョン7からはCSSを十分にサポートされたため、ようやくCSSを活用できる時代が到来したわけです。
HTMLとCSSとの違い
まとめ
HTMLとCSSは違うもの。
HTMLはホームページの外枠をつくり、CSSはホームページの装飾を示します。

今回はHTMLとCSSの基礎知識だよ。
次のタイミングで個々HTML・CSSと詳しく書いていくのでお待ちください!