大分間が空きましたがCSSについての勉強を少し書いてみます。
CSSって何?っていう方は以前の記事にお願いします。
CSSとは
以前のブログで紹介しましたがちょっと復習。
CSS(シーエスエス)の正式名称はCascading Style Sheets(カスケーディング・スタイル・シート)で、ウェブページのスタイルを指定するための言語です。
簡単にいって、文書にデザインを指定し、見栄えを整える役割です。
WEBページで必要なものは、HTML(文章)+CSS(見た目)が必要です。
CSSを書いてみよう
まずはHTMLの時に勉強したメモ帳を用意して保存してみてください。
忘れちゃった方は過去の投稿に戻って作成してみてください。
作成して実行すると右側の表示になると思います。
See the Pen OJWabaJ by kumahope (@kumahope) on CodePen.
それではCSSを書いていきます。
CSSファイルを別ファイルで書く方法もありますが今回はわかりやすくHTMLファイルに書いていきます。
See the Pen RwKqoYO by kumahope (@kumahope) on CodePen.
ハイ書きました!<style>から</style>で囲まれているところがCSSになります。
これから詳しく説明していきます。
CSSの基本(タグに設定する方法)
今回の説明です。分割して説明しますね
今回はタグに設定するため
h1{ } ・・・設定するタグの名前です。(今回はh1タグに設定します)
color : #59b9c6; ・・・ テキストの色を『#59b9c6』に設定。
CSSの基本(クラスに設定する方法)
以下はクラスで設定する方法です。
See the Pen dyNQpKR by kumahope (@kumahope) on CodePen.
今回はクラスに設定するため
.clhtml{ } ・・・設定するクラスの名前です。(今回はclhtmlクラスに設定します)
color : #44617b; ・・・ テキストの色を『#59b9c6』に設定。
クラスの場合は最初の名前の前に『.(ドット)』が必要です。
CSSの基本(その他設定方法)
使用頻度が少ないため箇条書きで記載しますね。
ID指定の場合
IDで設定する方法です。
今回はIDに設定するため
#btnlook{ } ・・・設定するIDの名前です。(今回はbtnlookをIDに設定します)
IDの場合は最初の名前の前に『#(シャープ)』が必要です。
ページすべてに設定する
ページすべてに設定する方法です。
あまり使用する頻度は少ないため今回は文字で書きますね。
*{ } ・・・ 全ての属性に設定します。
CSSの初級属性
背景色を変えてみる
背景色を『#f3f3f2』に設定する
background: #f3f3f2;
全体の背景色が#f3f3f2に変更されました。
See the Pen mdRQRRJ by kumahope (@kumahope) on CodePen.
文字のサイズを大きくしてみる
文字のサイズを『20px』に設定する
font-size: 20px;
まずはHTMLについて学びましょうの文字サイズが20pxに変更されました。
① ピクセル指定
一般的にはこのpx指定がよく利用されており今回はピクセル指定のサンプルです。
文字の大きさを表す単位です。数値と単位で文字の大きさを指定します。
文字サイズを20pxにしたい場合、font-size:20px;とします。
②パーセント指定
現在の文字サイズを100%として、変更後の文字サイズを%で指定します。
現在の文字サイズよりも50%大きいサイズに変更したい場合は、font-size:150%;と指定します。
See the Pen ExZGxbd by kumahope (@kumahope) on CodePen.
フォントを変更
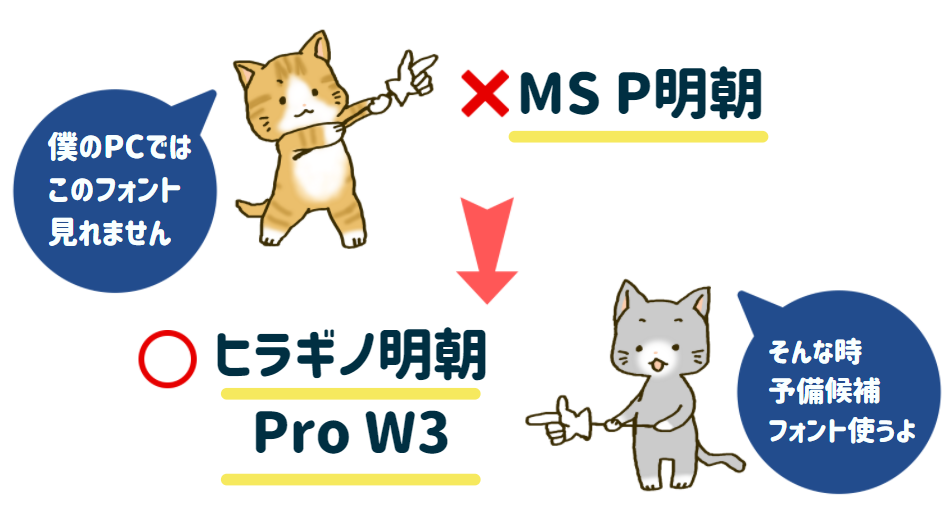
フォントを『MS P明朝』に設定する
font-family: “MS P明朝”, “ヒラギノ明朝 Pro W3”, serif;
フォントを指定する時は、予備候補フォント(※)を用意しておくことが大切です。
まずはHTMLについて学びましょうの文字フォントがMS P明朝に変更されました。
See the Pen KKabwwe by kumahope (@kumahope) on CodePen.
※予備候補フォントとは
指定したフォントが自分のパソコンにインストールされていても、他の人のパソコンにはインストールされていない可能性があります。
そこで、指定したフォントが無い場合、候補2、候補3のフォントを準備しておきます。
文字を斜体に変更
フォントを『斜体』に設定する
font-style: italic;
italicとobliqueが選択できます。
・italicは斜体+続け文字のような表示になります。
・obliqueはそのまま文字を傾けたような表示になります。
見た目日本語フォントなのでitalicとobliqueも区別がつきませんので『italic』使ってれば
OKだと思います。(主観です)
まずはHTMLについて学びましょうの文字が斜体(斜めに)変更されました。
See the Pen wvgRaeZ by kumahope (@kumahope) on CodePen.
文字に線を引く
フォントに『下線』を設定する
text-decoration: underline;
フォントに『上線』を設定する
text-decoration: overline;
フォントに『取り消し線』を設定する
text-decoration: line-through;
下のサンプルでは下線・上線・取り消し線を設定しています。
See the Pen RwKEPdv by kumahope (@kumahope) on CodePen.
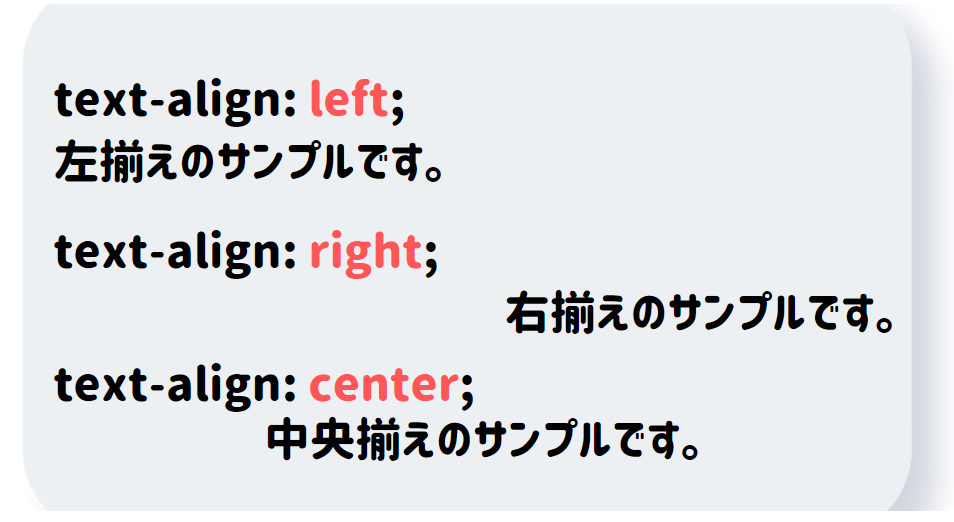
文字を中央、右、左などに揃える
フォントを『中央揃え』に設定する
text-align: center;
フォントを『左揃え』に設定する
text-align: left;
フォントを『右揃え』に設定する
text-align: right;
サンプルソースだとわかりづらいので図にしてみました。
leftは左、centerは中央、rightは右です。
文字の行間を設定する
文字と文字の行間を『50px』に設定する
line-height: 50px;
サンプルでは行間の間を50pxに変更しています。
See the Pen xxgmwEa by kumahope (@kumahope) on CodePen.
文字の行間を設定する
文字と文字の間を『20px』に設定する
letter-spacing: 20px;
サンプルでは文字と文字の間を20pxに変更しています。