今回はHTMLのテーブルについてレイアウトや作成方法の説明です。
HTMLを利用してるとテーブルを作成してみたい!って人がいると思います。
HTMLでテーブルを作成する時tableタグを使用します。
HTML5以前の場合はほとんどのスタイルをHTMLで設定していましたが、HTML5になってからはtableのほとんどのスタイルはCSSで設定します。
今回はHTMLのtable作成までになります。

テーブルタグは覚えれば簡単なんだけど設定する項目が多すぎて混乱するよねぇ・・・
tableタグの基本
table(table要素)を使えば、表(テーブル)を作成することができます。
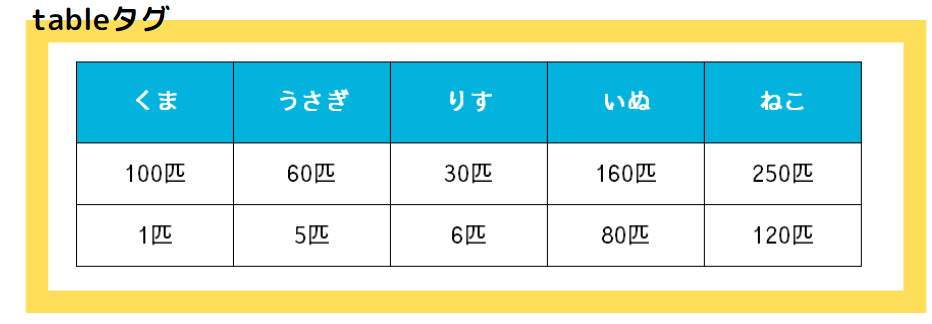
以下のような表を見たことあるとおもいます。
このようなの表をTable(テーブル)といいます。

上記の表はtableタグで構成されています。
中に含まれる3つの要素について説明していきたいと思います。
※上記図にするためにはCSSも学ぶ必要があります。今回の章はHTMLのみの説明になります。
表の構成
tableタグを使って作られる表(テーブル)は、<table><tr> <td> <th><thead> <tbody>の6つの要素で構成されています。
① table
<table></table>:全体をこのtableタグで囲みます。囲まれている部分が表になります。

②tr
<tr></tr>:table rowの略で、表に行を1行作ります。

③th ④ thead HTML4.0以前までは<thead></thead>を書かなかったのですが、最近は表の構造を明確化させたり装飾するのに便利なので書くのが主流になってます。 ⑤td ⑥ tbody HTML4.0以前までは<tbody></tbody>を書かなかったのですが、最近は表の構造を明確化させたり装飾するのに便利なので書くのが主流になってます。 何も装飾しないで<table> <tr> <td> <th>タグを打つと以下のとおりとなります。
See the Pen
NWbVrpv by kumahope (@kumahope)
on CodePen.
上記だとなんだか、表なのかなんなのかわからないですね。 tableタグ内の一番先頭にcaptionタグを入れるとテーブルのタイトルを指定できます。
See the Pen
rNWgpbL by kumahope (@kumahope)
on CodePen.
border属性は、属性値に 空の文字列 か “1” を指定する事で、表(テーブル)に罫線を表示し、この表がレイアウト目的ではないことを表す属性です。HTML5では当初廃止予定でしたが、罫線が表示されない場合だと各セルの区別が難しくなることと、罫線を表示している表は、レイアウト目的ではない事を表す判断材料になるため残されました。
See the Pen
ExNBNyW by kumahope (@kumahope)
on CodePen.
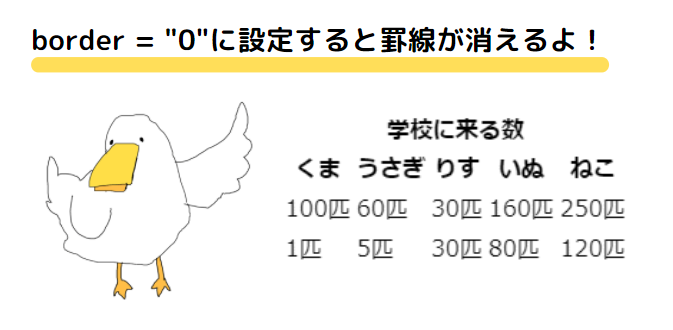
borderに0を設定すると罫線は消えます。 colgroupタグは表の縦列(カラム)をグループ化する時に使用します。 colgroupでspan属性を指定でき、グループ化する縦列の数を指定します。 HTML5に変更したタイミングで様々なタグが廃止となり、非推奨となりました。 table廃止属性 ※width属性は、HTML5で廃止され非推奨となっています。CSSで設定するのが現在の推奨。 ※cellspacing属性は、HTML5で廃止され非推奨となっています。CSSで設定するのが現在の推奨。 ※cellspacing属性は、HTML5で廃止され非推奨となっています。CSSで設定するのが現在の推奨。 tableタグはHTML5になってだいぶかわったんだよ。
table headerの略で、表の見出しとなるセルを作ります。
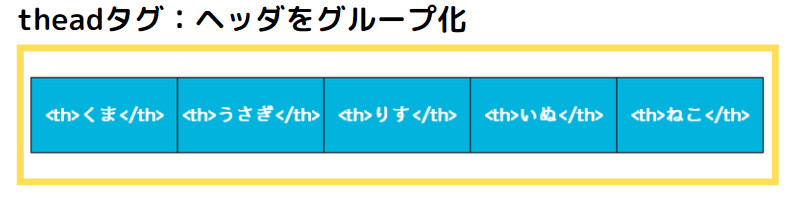
※図で書けなかったため中にタグを書かせて頂いています。
ヘッダをグループ化します。
ヘッダとフッタを固定表示したままボディ部分だけをスクロールさせたりすることができます。
ただ職場により省略するところもあるので職場に合わせた方がよいと思います。
table dateの略で、表の中身となるセルを作ります。
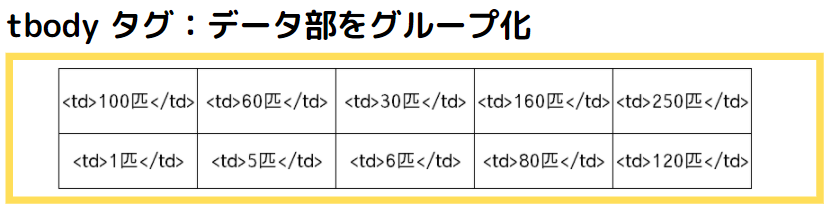
※図で書けなかったため中にタグを書かせて頂いています。
データ部をグループ化します。
ヘッダとフッタを固定表示したままボディ部分だけをスクロールさせたりすることができます。
ただ職場により省略するところもあるので職場に合わせた方がよいと思います。
では次装飾です。表の装飾(題名)
<caption>タグは、table開始タグの直後に1つだけ記述します。
下の図でいうと『学校に来る数』が題名です。
※わかりやすくBタグ太字をつけています。<caption><B>学校に来る数</B></caption>表の装飾(罫線)
borderに1を設定した例
<table border = "1">borderに0を設定した例

列のグループ化
表の1つ以上の縦列をグループ化して、 その縦列グループに対して同じ属性やスタイルをまとめて指定することができます。
span属性の値に指定できるのは0より大きい整数で、負の数値を指定することはできません。
※colgroup属性の、align属性・char属性・charoff属性・valign属性・width属性はHTML5で廃止され非推奨となっています。CSSで設定するのが現在の推奨。
※colgroup属性についてはCSSが絡んでくるためCSS学習にて追記します。HTML5で廃止になり非推奨になったもの

推奨はCSSでの設定になります。
古いサイトを見るとまだ以下の記載が書かれていますので注意してください。
summary属性、width属性、frame属性、rules属性、cellspacing属性、cellpadding属性、align属性、bgcolor属性が廃止されました。表の装飾(幅) → HTML5で非推奨
tableタグにwidthを設定するとtable全体の横幅を調整できます。
widthの説明は前回説明したimgで説明した通りです。表の装飾(セルの幅)
cellspacingとは表におけるセルと外枠との間隔や、セル同士の間隔を設定するための属性です。属性値にピクセルまたは%の数値を指定することで、セルと外枠やセル同士の間隔を設定することができます。表の装飾(セルの余白)
cellpaddingとはテーブルのセル内余白をしていします。セル内の余白とは、セルの枠から文字までの距離のことです。
CSSの説明の時に詳しく説明するね!