今回はHTMLとCSSの関係性~CSS入門・初級編です。
この間はHTMLとCSSはなんぞえ・・?ということをブログに掲載させていただきました。
HTMLとCSSは切っても切れない関係だということはわかったと思います。
そのためどう説明していけばわかりやすいのか試行錯誤しながら書かせていただきます。

今回はHTMLとCSSの関係や入門編だよ。ブログにどう使うかは、また変わってくるんだけど基本を理解した上でどこに組み込むかを理解するのが大事だと思うよ
HTMLとCSSの学びにあたって

実際のブログやホームページはWordPressがほぼ使われています。
そして、WordPressのテーマによってCSSおよびHTMLの書く場所が全然違います。
きっとホームページやブログを作るために学びたいと思う人が多いと思いますが今回はどこに組み込むのではなく、どう書いていけばいいのかをお話しします。
勉強していくのに1つ大事なことは、まったくしらないことに対して『全部一気にやらない』ことだと思っています。
経験上障害だして混乱してたり、わからないことを混乱してますが、全部一気にやろうしてしているからわからなくなっていることが多いです。

今回もですが、まずは①書き方を学んで②掲載方法を学べば、どこがいけないのかが明らかになります。※例外として凄い人は同時に色々できるので同時に学ぶこともできます。(私は無理でした笑)
システムの開発時は障害が当たりまえ?!障害が出た後の行動が1番大切
システムトラブルでも障害箇所を直ぐ発見できるのは余程そのシステムに慣れているか、頭がいい人かだと思います。ましては他の会社や他人が作ったシステムなんてわけわからない。エラーログさえない・・。
そんな時にシステム業界でもブロック単位でコメントアウトしながら1歩ずつ探していく方式もあります。
HTMLとCSSは難しい?
HTMLとCSSって難しいですよね。プログラムって難しいですよねって聞かれます。
知らない人にとってはこんな訳がわからない英語、font-size・・・嫌だし難しく見えます。
ほかのプログラム言語は別と考えHTMLやCSSは実は基本が分かれば難しくはありません。
プロが見るからそう思うんでしょ。と思いがちですが、そんなことはないです!
英語ができる人だからともいわれますが英単語使いません。そして私は英語赤点です!笑

くまが学ぶころはGoogleが今ほど盛んではなかった上、職場ではネット検索ができなかったんだ。だから本がメインだった。今は本当に便利になったよー
HTMLとCSSの関連性
前回も話しましたが、HTMLとCSSは関連してます。
HTMLが外枠だとするならばCSSは内枠(装飾)です。
HTMLだけでホームページは作れます。CSSだけではホームページは作れません。
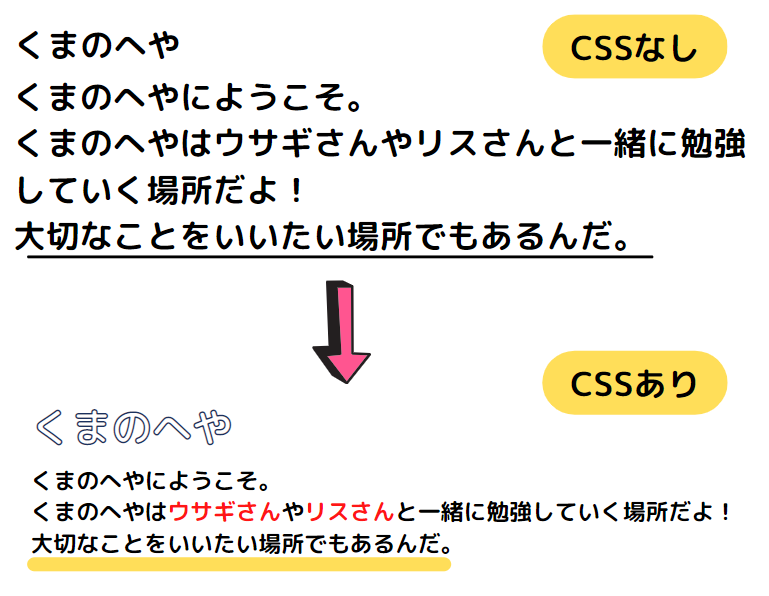
ただし、HTMLだけだと何も装飾されていないので真っ黒の見にくいページができあがります。

上記図を見て頂くとわかるように、黒一色より色で分類したり下線に色を塗ったり文字を加工したほうが見やすいです。色を塗ったり文字を加工したり下線に色つけたりをするのにCSSが必要です。
HTML4・HTML5とは
「HTML5という言葉はよく聞くようになったけど、今までのHTMLとどう違うのかよくわからない」人が多いと思います。HTML4とHTML5何が違うか・・。一言でいいバージョン違いです。
HTML4が1997年〜で、HTML5が2014年〜です。
HTML4→HTML5は何が変わったかというと・・・書き方が簡単になりました!
現在はほぼHTML5が主流なのでHTML5を使いましょう!

HTML4がWebを支えていたのは過去のこと、現在はホームページを作るならばHTML5一択です。
自分の環境での学び方法
早速、書きながら学びたい・・・ってどうやって学ぶの!?ってなりますよね。
正直学習サイトとかも沢山ありますが、自分自身でやりたい場合
まずは自分のパソコンにファイルをつくりましょう!
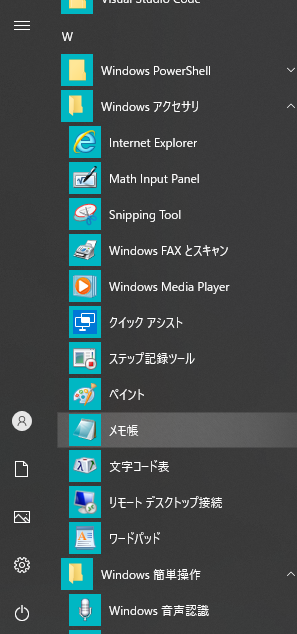
①自分のパソコンのメモ帳またはエディタを開く。メモ帳はスタートボタンから

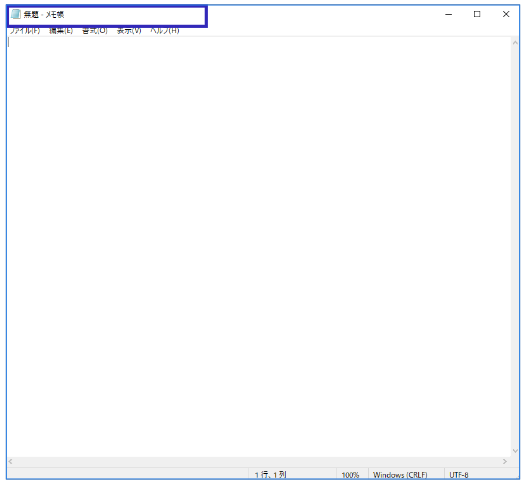
②開くと右上に『無題 メモ帳』と書いてある白いファイルが表示されます。

③最初に保存しましょう。[ファイル][名前をつけて保存]をクリックします。
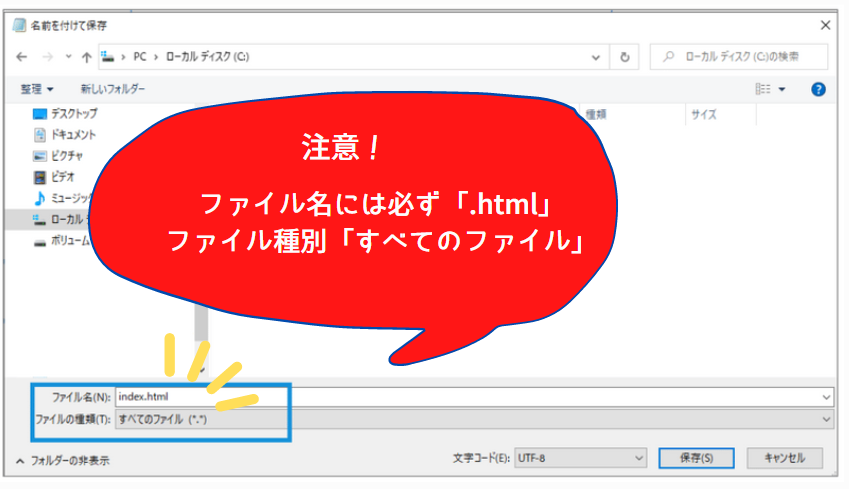
④ここ重要!ファイル名は必ず『任意の英語.html』をつけましょう。またファイル種別は『すべてのファイル』を選択してください。
理由は『.html』を忘れるとただのテキストファイルになります。任意の文字例えばindexやmainとか。関連する単語の方が分かりやすいかもです。テストなら『test.html』とかです。

⑤実はこれでもうHTMLファイルはできました。成功するとブラウザ(Cromeやエッジ等)のアイコンになっていれば成功です。失敗するとテキストファイルになります。

⑥これでテストするファイルの準備は完了です。
ひとまずHTMLを書いてみる
早速書いてみましょう!速攻CSSは無理です。
まずは土台のHTMLからです。※なお、コードの右上を押すとコピーできます!
最初は自分で書いていくのがお勧めですが、どうしても間違えてるとかもうコピーしたい!てタイミングで使用してくださいね。

① まずは下のHTMLを書いて(コピーして)下さい。
<!DOCTYPE html>
<html>
<head>
<title>くまのへや</title>
<meta charset="UTF-8">
</head>
<body>
<h1>ゼロからHTMLを勉強しよう!</h1>
<p>まずはHTMLについて学びましょう</p>
</body>
</html>②メモ帳を上書き保存します。
③保存した場所にいって、ファイルをダブルクリックします。
※書いている最中は実行ができないので必ず保存して保存場所のファイルをダブルクリックします。

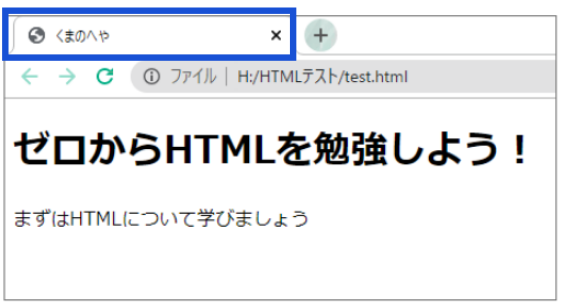
④上記画面になれば成功です。※但しパスの部分は自分の保存場所です。今私の環境は『HドライブのHTMLフォルダ内のtest.html』をダブルクリックしたことになります。
詳しくHTMLを見てみよう
わけがわからない英語が並んでました。これはコードといいます。
1行毎みていきましょう!
終わりと始まり
タイトル的にゾンビに襲われるかエヴァンゲリオンみたいなタイトルですが・・。
今回はHTMLのことです。
タグ(<>)にはほぼ、終わりと始まりがあります。
要は2つでセットです。<html>を書いたら必ず終わりには</html>。<B>を書いたら必ず</B>と囲わないといけません。
例外もあります。文字を囲わないものについては2セットではありません。
例として<br> 改行 <hr> 水平線 タグです。

必ずつけるタグ
このタグは必ずファイル1つに対してつける必要があるタグです。
<!DOCTYPE html> <html> </html> <head> </head> <body> </body>
<!DOCTYPE html>
真っ先に宣言する必要があるのがこのDOCTYPEです。HTMLのタグではありません。
HTML のバージョンを宣言します。
凄く簡単にいってこれから文書書きます!って意味です。HTML5出る~2014年までは謎のURLが沢山ついていました。今はこのタグだけで大丈夫。
<html></html>
ここからHTMLを書くよ~が<HTML>、ここでHTMLが終わりだよが</HTML>です。
簡単に言ってHTMLを書く場合、決まり事です。
<head></head>
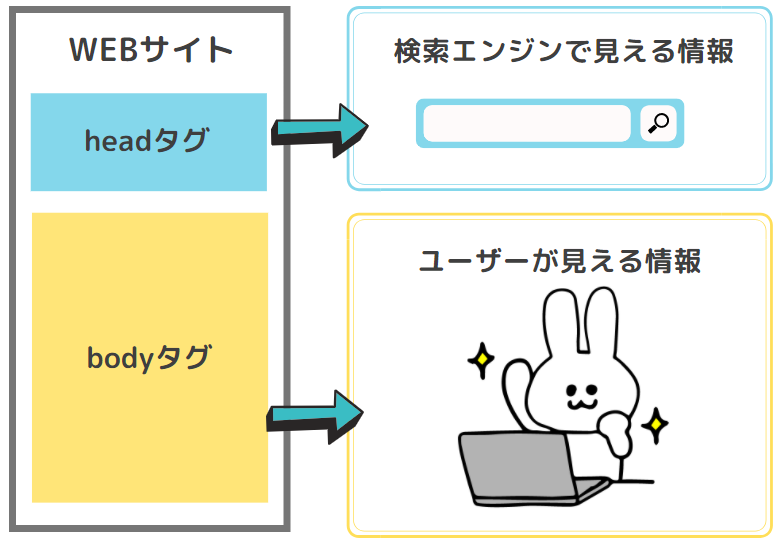
headタグとbodyタグはhtmlタグの直下で『1度だけ』使用するHTMLタグです。
検索エンジンやWebブラウザに向けた情報を定義するコードを記述し、画面上に表示されない部分全体を囲うタグで、必ず付けて下さい。
<title></title>
文章にタイトルをつけるタグです。
通常WEBサイトを見てるとあまり気づかずタブに表示されてます。
⇒<title>くまのへや</title>この部分です。

<meta charset=”UTF-8″>
文字化けしないように文字コードを合わせる必要があります。
現在のHTML5では『UTF-8』を推奨されているので<meta charset=”UTF-8″>を必ず書いておけば問題ないです。
<body></body>
少し行が飛んでbodyタグです。headタグ同様、htmlタグの直下で『1度だけ』使用するHTMLタグです。bodyタグは直接ユーザの目に入るコンテンツを記述するエリアです。
今、見ているこのページの文章や画像は全てbodyタグの中に記述されているものです。

目的に応じてつけるタグパート1(よく使う)
<h1></h1>
ウェブページを構成するhtmlファイルに記述する見出しタグ「hタグ」の一番重要なタグです。
今度説明しますが<H1>から<H6>まであります。
最も重要な大見出しにh1タグ、次の見出しをh2タグ、次の見出しをh3タグというように、必要に応じてh1から順番にh6タグまでを設定することが重要です。

実はHタグはSEOと蜜に絡んでいたりするんだよね。説明しきれないため今度ゆっくり説明するね。
<p></p>
PタグはParagraphの略で、「段落」を意味するHTMLタグのことです。
基本的に長い文章の中で「物事の切れ目」や「一区切り」ごとにpタグで段落付けします。
<p>~</p>の前後で1行分改行されます。
PタグはHTMLの中でも最も使う1つのタグと言ってよいです。
例えば、以下のような文章があります。もはや長くてよみづらいですね。
吾輩(わがはい)は猫である。名前はまだ無い。
どこで生れたかとんと見当(けんとう)がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番獰悪(どうあく)な種族であったそうだ。この書生というのは時々我々を捕(つかま)えて煮(に)て食うという話である。しかしその当時は何という考もなかったから別段恐しいとも思わなかった。ただ彼の掌(てのひら)に載せられてスーと持ち上げられた時何だかフワフワした感じがあったばかりである。
これを段落をつけると、段落がついて見やすくなります!
吾輩(わがはい)は猫である。名前はまだ無い。
どこで生れたかとんと見当(けんとう)がつかぬ。
何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。
しかもあとで聞くとそれは書生という人間中で一番獰悪(どうあく)な種族であったそうだ。
この書生というのは時々我々を捕(つかま)えて煮(に)て食うという話である。
しかしその当時は何という考もなかったから別段恐しいとも思わなかった。ただ彼の掌(てのひら)に載せられてスーと持ち上げられた時何だかフワフワした感じがあったばかりである。
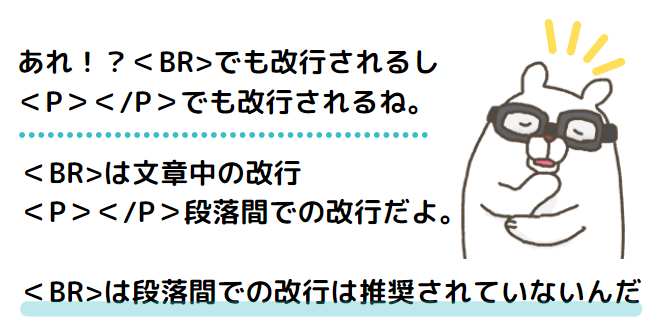
<BR>

このBRタグは始まりと終わりがないタグになります。
文章中で改行する箇所に挿入されるタグです。
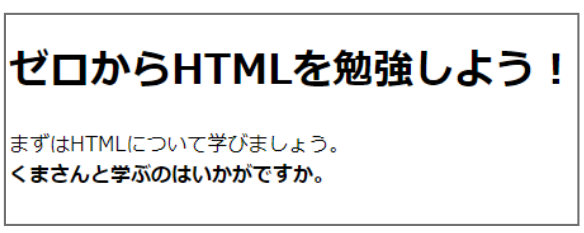
下の見本を見るとわかるのですが<br>タグで改行されています。
<p>まずはHTMLについて学びましょう。<br>くまさんと学ぶのはいかがですか。</p>
コード
<!DOCTYPE html>
<html>
<head>
<title>くまのへや</title>
<meta charset="UTF-8">
</head>
<body>
<h1>ゼロからHTMLを勉強しよう!</h1>
<p>まずはHTMLについて学びましょう。
<br>くまさんと学ぶのはいかがですか。</p>
</body>
</html>表示

<B></B>
Bタグはフォント(文字)を太字(bold)にするためのタグです。<b>タグで囲まれたテキストは太字になります。
<B>くまさんと学ぶのはいかがですか。</B>
コード
<!DOCTYPE html>
<html>
<head>
<title>くまのへや</title>
<meta charset="UTF-8">
</head>
<body>
<h1>ゼロからHTMLを勉強しよう!</h1>
<p>まずはHTMLについて学びましょう。
<br><B>くまさんと学ぶのはいかがですか。</B>
</p>
</body>
</html>表示


今回は、HTMLの初級編・入門でした。HTMLタグも実はもっともーっと沢山あるんだけど一旦はよく使う数個だけ取り上げたよ。